以前ページ速度改善のため、ロリポップのプランをアップグレードしました。
でもアップグレードでサーバーを強化するだけじゃスコアは良くならず、ページ速度改善のためにいろいろやりました。
やって効果があったことを備忘録としてこの記事に残します。
ブログの環境
ブログ環境
- 【レンタルサーバー】 ロリポップ ハイスピードプラン
- 【ブログ】 ワードプレス
- 【テーマ】 AFFINGER6
- 【画像】 主にWebpを使用
- 【プラグイン】 10個ぐらい
ざっくりこんな感じでブログ環境を整えています。
Lazy Loader 画像の遅延読み込み

画像の遅延読み込みプラグインを導入。
遅延読み込みは文字に比べて容量が大きい画像を遅らせて読み込むことで、ページ高速化を狙う仕組みです。
これだけで読み込み速度が0.4秒~1秒ぐらい改善しました。
遅延読み込みプラグインはいろいろあって下のAutoptimizeでも機能があるんですが、いまいちうまく動作してくれなくて専用のプラグインを入れることに。
このプラグインはインストールするだけで遅延読み込みしてくれて、特に詳しい設定も不要でおすすめ。
ワードプレス標準の遅延読み込みを使うことにしたので、現在は使ってません。
Autoptimizeでコードを最適化

JavaScript・CSS・HTMLのコードを最適化してくれるプラグインとして使用。
コードに強くなくてもプラグインが勝手にやってくれます。
コードの最適化はページ高速化の定石らしく、とりあえず入れました。
インストールする前と後で測ってないですが、スコアが良くなった気がします。
プラグインLiteSpeed Cacheで同じ機能がありました。LiteSpeed Cacheに統一してプラグイン数を減らしました。
Site Kit By Googleを無効化
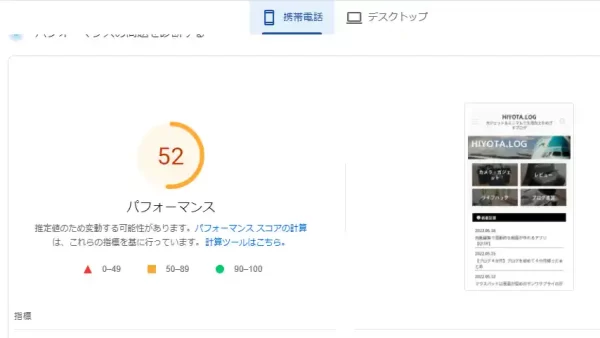
無効化でスコア大幅改善


Site Kitを無効化したことで、スコアが大幅に改善しました。
しかしアドセンスの表示もSite Kitに頼っていたので、広告がなくなることに。
長い目で見て問題なので、再度Site Kit有効にしました。
AFFINGER6の高速化オプションを使う

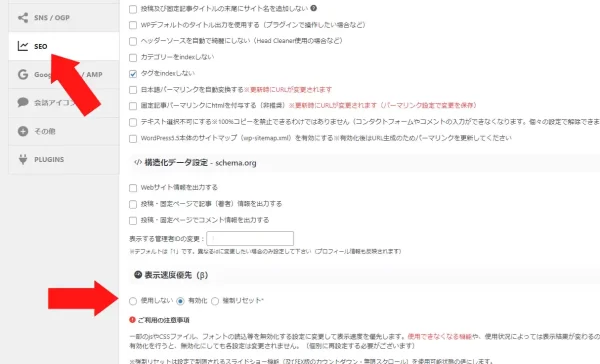
AFFINGER6の表示速度優先(β)を有効にしました。
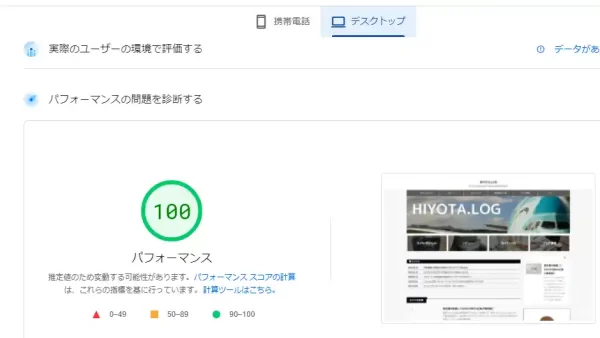
これによって大幅にスコアが改善して、デスクトップだとスコア90以上を常に維持しています。
ただし使えなくなる機能が下記のとおり
- スライドショー機能(ショートコード含む)
- Googleフォント・マテリアルアイコン
- スクロール追尾広告
- コピー機能(SNSボタン)
- アニメーションクラス
- カウントダウン(EX)
- もっと読む(無限スクロール)(EX)
- レスポンシブ(ショートコード含む記事一覧)画像の画質を上げる(EX)
トップページで使っていたスライドショー機能が使えなくなるのは痛いですが、タブ式カテゴリーを導入してデザインを変更しました。


アドセンスが足を引っ張る


Site Kitを有効にするとスコアが大幅にダウン。
どうやらアドセンスが足を引っ張っているようで、ページ速度テストでもアドセンス関係のコードを何とかするよう言われました。
LiteSpeed Cacheのゲストモードをオン
スコアが伸び悩んでいたところで見つけたのがTwitterで出会ったえむらぼぶろぐさん。
ロリポップがLiteSpeed Cacheに対応した記事を見つけました。

ここでプラグインのLiteSpeed Cacheで、「一般」から「ゲストモード」と「ゲストの最適化」をオンに。
するとスコアが爆上げしました。


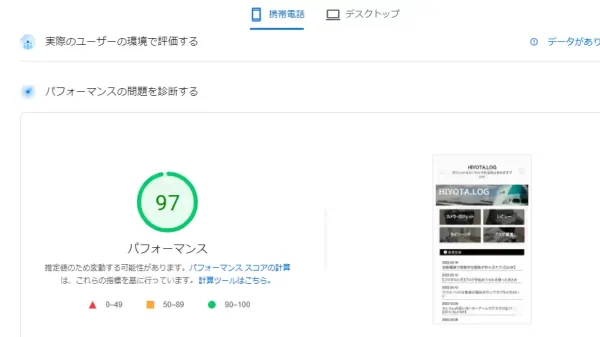
時間帯によりますが、だいたいスコアがモバイル・デスクトップも90越えを維持しています。
スコア面でのページ速度高速化は達成って感じです。

スコアは改善 でも実際は遅い
アナリティクスがdirectばっかりに
ただしゲストモードをオンにすると、アナリティクスのユーザー属性がdirectばかりに。
ゲストモードを切ると改善するので、どうやらゲストモードが悪さをしているようです。
とりあえずゲストモードはオンにしたりオフにしたりして、実際の速度がどうなるか試していきます。
でも実際の表示速度は遅め

スコアは良いですが、実際にクリックしてからページが表示されるまでの時間は2秒弱かかってます。
同じロリポップ・ハイスピードプランを使っていて高速なサイトは多く、どうして我がHIYOTA.LOGが遅いのかわかりません。
キャッシュの効果もよくわかってないので、こればっかりは勉強して改善するしかないです。
高速化への道のりは遠い

参考にしている「マナブログ」「今日はヒトデ祭りだぞ!」「トバログ」「ガジェマガ」「リスキー」の面々方の表示速度はどれもほぼ1秒以内、なんならクリックした瞬間変わって超高速です。
サーバーの違いはあれど、もうちょっと近づきたいのでページ高速化への道は続きます。