このブログのグーグルスピードテストはモバイルで20点台、スマホで見た場合は読み込み完了まで8秒ぐらいかかってました。
読者が自分しかいなかったらそれでいいんですが、もっといろんな人に読んでもらいたい。
読み込み速度はSEO的に重要とグーグルが公言しているので、ライトプランでがんばるつもりでしたがハイスピードプランに更新することにしました。
きっかけはライトスピードキャッシュに対応
2022年5月にロリポップはライトスピードキャッシュに対応。
ロリポップによるとハイスピードプランの速度が2倍です。
これまでライトプランだからとか、ページ速度が遅いから成長が遅いとか言い訳をしていたけど、せっかく時間を作って見てくれる読者のために改善が必要と判断。
記事の質が悪いのを言い訳できないようにハイスピードプランへのアップグレードを決意しました。
ライトプランとハイスピードプラン
プランの比較
| ライト | ハイスピード | |
|---|---|---|
| 容量 | 200GB | 400GB |
| WordPress | 高速 | 最高速 |
| Webサーバー | Apache | LiteSpeed |
| ストレージ | SSD | SSD |
| サイト数 | 1 | 無制限 |
| 独自ドメインのSSL対応 | 〇 | 〇 |
| 自動バックアップ | 有料 | 無料(復元は有料) |
| メール・チャットサポート | 〇 | 〇 |
| 電話サポート | × | 〇 |
ライトプランでもレンタルサーバーとしての機能は十分あるんだけど、ハイスピードプランはより速い。
ライトプランではWordPressの動作が思いっていう話もあったので、ハイスピードプランに変更すればどれだけ効果があるのか気になりました。
高速をアピールしているサーバーはLiteSpeedを採用していることから、ApacheよりもLiteSpeedが早いことは明白。
あのエックスサーバーが採用しているNginxよりも理論上は高速らしいです。
サーバーの乗り換えは大変だけれども、プランのアップグレードなら追加料金を払うだけで簡単にできるから、未来への投資のためにアップグレードすることにしました。
ライトプランは安い
ポイント
- 月額220円から
- 格安ながらSSDサーバー採用
- 世界的に普及しているApacheを採用
巷ではレンタルサーバーは月1000円くらいからという話を聞いていたので、月額220円からのロリポップを見つけた時は衝撃でした。
36か月プランを契約すれば最安プランになり、継続する決意を込めて最長で最安のプランを契約しています。
総額1万円を切る価格で3年使えるなら、このプランは最高にコスパがいいんですが、スペックの低さが気になりました。
といっても高速サーバーのApacheを採用しているので、最低限のスペックはあります。
そもそも読者が現れるかわからないブログにハイスピードプランは疑問ではあるので、悩むくらいならライトプランで契約して始めるのが吉だと思います。
ハイスピードプランは他社より安い
ポイント
- 月額550円から
- LiteSpeed採用
- LiteSpeed採用では最安
- LiteSpeed Cacheにも対応
LiteSpeed対応ながら月額550円からという激安価格で提供しているプランです。
2022年5月からより高速なLiteSpeed Cacheに対応したことからアップグレードを決意。
しかも初期手数料が無料になるので、半年以内にアップグレードするなら最初からハイスピードプランで契約したほうが安いです。
ただし体感的にはエックスサーバーを採用したサイトの方がレスポンスが早い気がします。
ド素人の感想なので悪しからず。
ライトプラン契約2か月目でアップグレードしたので、1万円ちょっとの費用がかかりました。
速度は改善したけど劇的にアップはしない
スピードテスト結果
グーグルが提供しているページ速度測定サイト、PageSpeed Insightsでスコアを測ります。
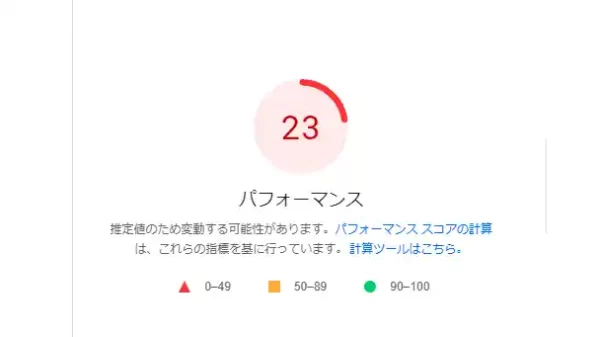
ライトプラン


ライトプランでサーバーが弱いからとスコアを上げることは諦めてました。
だからスコアも低いです。
それでもデスクトップで83点が出ていることには驚き。
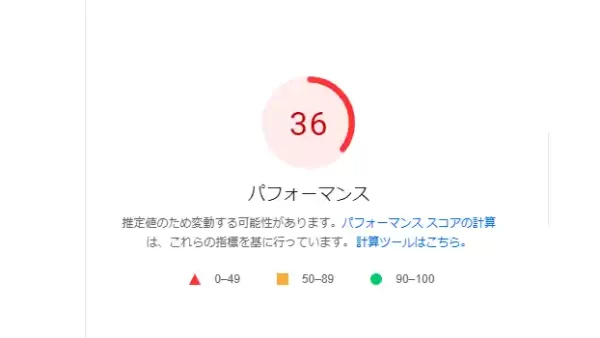
ハイスピードプラン


ハイスピードプランにアップグレードしてウキウキで測定してこのスコア。
せめて50点はあるだろうと見込んでいたので、見た時は「マジでっ!?」と驚愕と落胆が入り混じったなんとも言えない感情に。
「いやっ、まだLiteSpeed Cacheがある」と希望を持ってLiteSpeed Cacheの設定を行うことにします。
ハイスピードプラン LiteSpeed Cache


LiteSpeed Cacheに設定してもこのスコア。
設定はロリポップのホームページを見て何度もやったので、間違いないはずです。
もっと劇的に上がるかと思ったんですが、時間が経ったら改善するでしょうか?
この直後に高速化への対策をやって大幅に改善したんですが、結局どれがよかったのかいまいちわからなかったです。
体感の反応は上がった

クリックに対するレスポンスは間違いなく上がりました。
ライトプランだと表示にもっさりとしていましたが、ハイスピードプランは反応が良くなりました。
体感があがったので、ハイスピードプランに変更した甲斐はありました。
もっと対策が必要
サーバーを変えるだけでは速度は十分に上がらなかったです。
でもせっかくLiteSpeedになったので、あらゆる高速化対策をすることにした結果、大幅にスコアが改善しました。
結局のところ、サーバーだけではダメで、全方面からの対策が必要です。
一筋縄ではいかないところがブログの面白いところ。
高速化への道のりの記事はこちらです。